Cara Membuat Artikel Terkait/Related Post :
- Seperti biasa, login dulu ke Akun blog anda.
- Pada halaman Dasbor, cari kata "RANCANGAN" lalu klik.
- Pada halaman Rancangan, klik tombol "EDIT HTML", sebaiknya backup dulu template sobat.
- Beri tanda checklist pada kotak kecil yg ada di depan tulisan "Expand Template Widget" yang terletak diatas kotak kode HTML template blog sobat.
- Cari kode ]]></b:skin> (Gunakan tombol CTRL+F untuk melakukan pencarian cepat).
- Copy kode dibawah ini, lalu paste DI ATAS kode ]]></b:skin> berikut kodenya :
.rbbox{-moz-box-shadow: inset 0 0 20px #000000;
-webkit-box-shadow: inset 0 0 20px #000000;
box-shadow: inset 0 0 20px #000000;
.rbbox:hover{background-color:#000000);}
- Selanjutnya cari kode <data:post.body/> ,gunakan CTRL+F untuk mencarinya.
- Copy kode dibawah ini tepat dibawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<br/>
<br/>
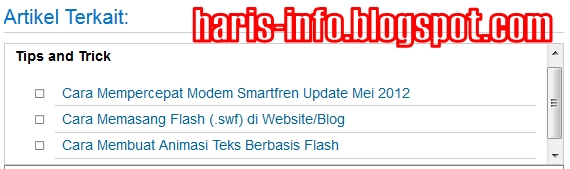
<H2>Artikel Terkait:</H2>
<div class='rbbox'>
<div style='margin:0; padding:10px;height:200px;overflow:auto;border:1px solid
#ccc;'>
<div id='albri'/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type="text/javascript">RelPost();</script>
</div>
</b:if>
- Selanjutnya, simpan template anda dan lihat hasilnya.
Jika ingin mengganti warna backgroundnya ubah kode yang berwarna merah #000000
Well, itulah Cara Membuat Artikel Terkait/Related Post, semoga bermanfaat.
Article Information:
Description: Cara Membuat Artikel Terkait/Related Post
Rating: 5
Reviewer: Unknown
ItemReviewed: Cara Membuat Artikel Terkait/Related Post
URL Link: http://haris-info.blogspot.com/2012/05/cara-membuat-artikel-terkaitrelated.html







Tulis Komentar Anda